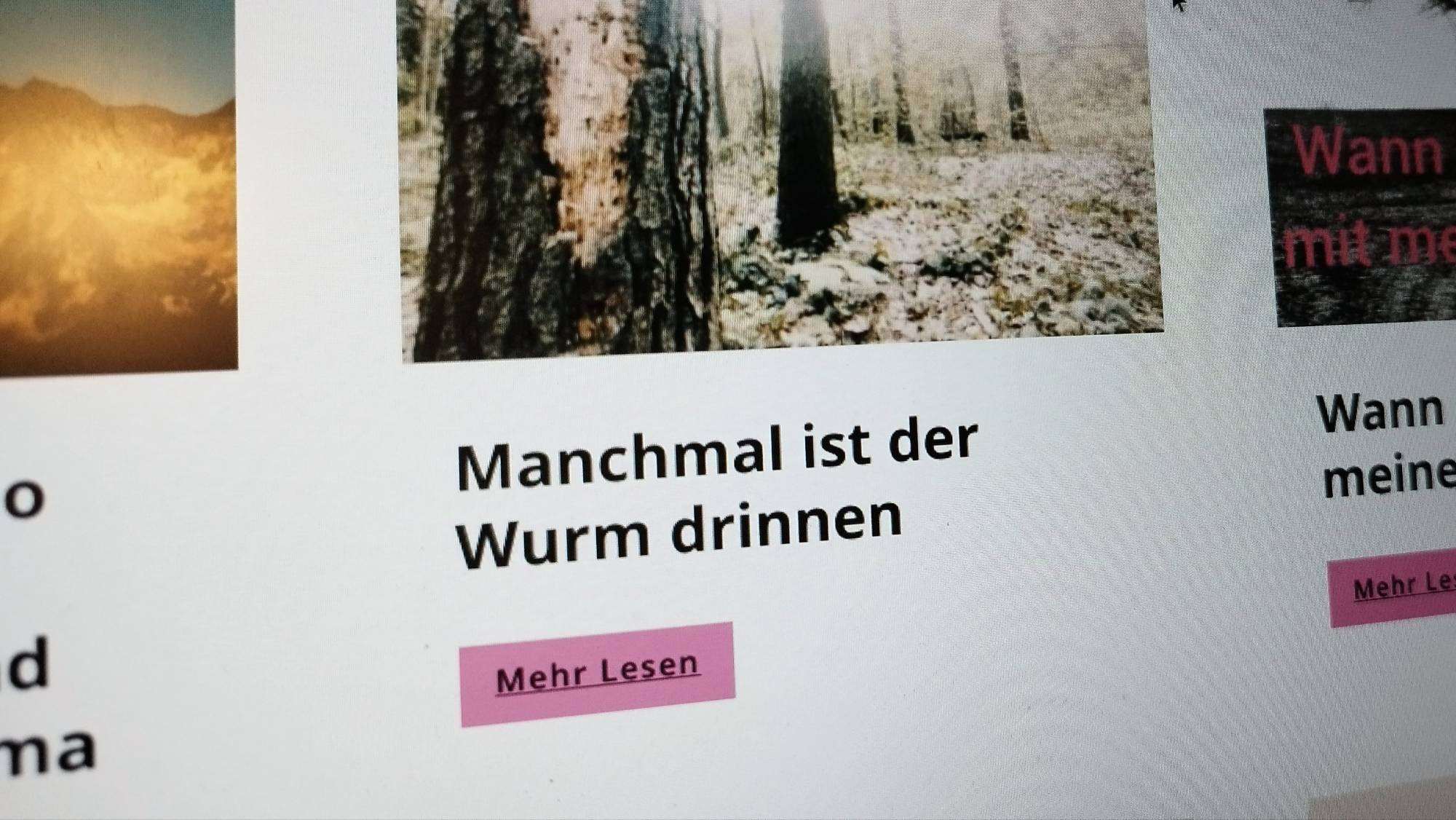
In deinem Divi-Blog-Layout möchtest du den Weiterlesen-Text-Link unter jedem Auszug als Button gestalten. Ich habe hier den CSS-Code für dich, den du einfach in deinem Divi-Haupt-CSS-Fenster einfügen kannst. Viel Spaß damit!
Read more blog button CSS Code für Divi:
/* Read more blog button */
.more-link { background-color: #ff69b4; /* Pinker Hintergrund */
color: #fff; /* Weiße Schrift */
display: inline-block !important; padding: 5px 15px; margin-top: 2vh; font-size: 14px!important;
text-transform: uppercase; font-weight: 600;
letter-spacing: 1px;
border-radius: 0px; /* Keine abgerundeten Ecken */ }
.more-link:hover { background-color: #333; /* Hintergrundfarbe beim Hover */ }