Warum Google Fonts lokal einbinden?
Um Abmahnungen wegen DSGVO-Verstößen zu vermeiden, sollten Google Fonts nicht von externen Servern geladen werden. Stattdessen kannst du sie lokal hosten.
Schritt 1: Verwendete Google Fonts identifizieren
- Öffne deine Website und nutze den Browser-Inspektor (Rechtsklick → „Element untersuchen“).
- Suche nach dem CSS, das die genutzten Schriftarten angibt (z. B.
font-family). - Notiere dir die Namen der Fonts (z. B. „Roboto“, „Open Sans“).
Schritt 2: Google Fonts herunterladen
- Gehe auf Google Fonts.
- Suche die verwendeten Schriftarten und lade sie herunter.
- Klicke auf „Download family“.
- Extrahiere die ZIP-Datei auf deinem Computer.
Schritt 3: Schriftarten auf deinen Server hochladen
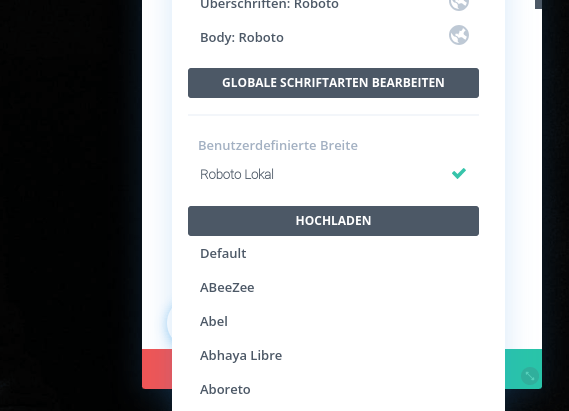
Lade nun im Textmodul im Bereich Design deine heruntergeladenen Fonts hoch. Setze nun an allen relevanten Stellen Deine hochgeladene Schriftart.
Falls das nicht funktioniert, musst du die wp-config.php anpassen, dass du Schriften hochladen darfst. Für dazu folgende Zeile in die wp-config Datei ein:
define('ALLOW_UNFILTERED_UPLOADS', true);
Schritt 5: DIVI-Einstellungen anpassen
- Gehe zu Divi → Theme Optionen → Builder → Erweiterte CSS-Optionen.
- Entferne unter Google Fonts aktivieren den Haken.